
The effect can be done using STYLE, which is recommended in any case. Specifies whitespace/padding over and under the object. Specifies ID for maps created using the MAP tag, if you have one. It does not appear to be mandatory to specify this attribute for the common file types. TYPE="application/-movie" if it is a Flash file. Specifies the type of embedded object e.g. Specifies a text to be shown while uploading the object. Specifies whitespace/padding to the object's left and right. Specifies the height of the OBJECT in px. Specifies the ID for forms, that the object may refer to.

Specifies that the object should only be declared, not created or instantiated until needed. Specifies the address for the embedded file in OBJECT. This is slightly different from TYPE, which specifies the type of embedded object. a Word file: CODETYPE="application/msword" or a Flash animation: CODETYPE="application/x-shockwave-flash". Specifies the type of embedded file, e.g.
Iframe code code#
Link to where you can find the code base for CLASSID.
Iframe code windows#
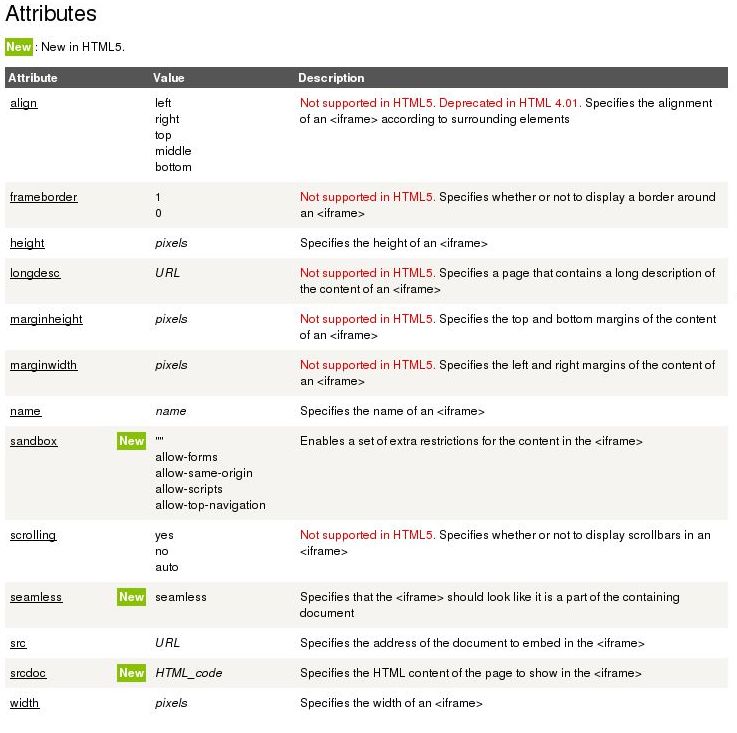
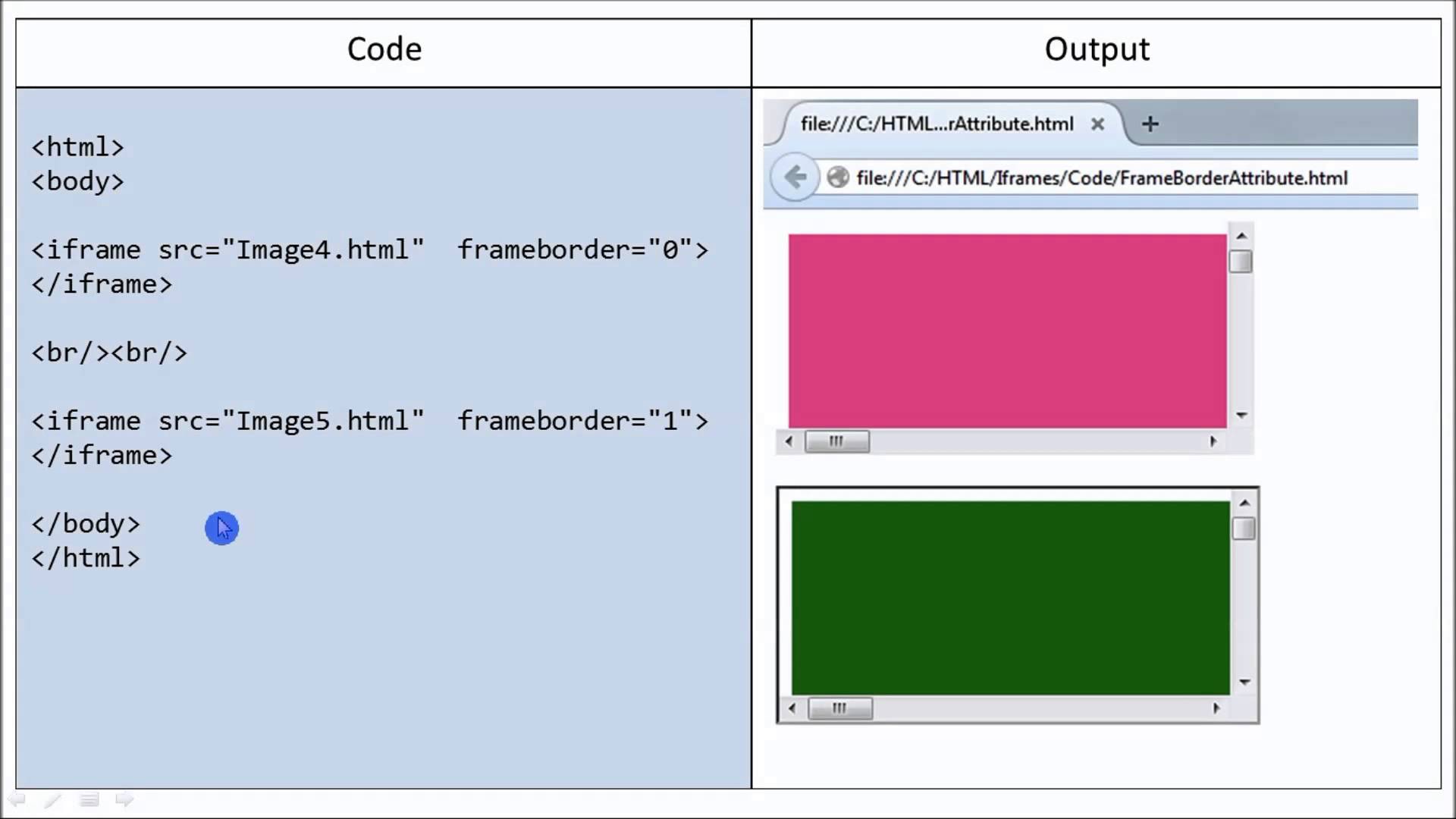
Either a reference to Windows Registry or a link. Reference number that OBJECT needs to handle the content correctly. Specifies whether there has to be a border/frame aounf the OBJECT by specifying a width in px. Link to files that needs to be uploaded along with the object to make it work right. Specifies the alignment (placement) of the OBJECT relative to the other elements. As demonstrated in the example above, being gone only means that effect has to be done using the attribute STYLE instead, either directly in the tag or as CSS. OBJECT has a number of specific attributes, of which a big part has become invalid in HTML 5. Note: Content generated using SRCDOC will make content specified in SRC invisible. Specifies HTML code to be executed in the IFRAME. Specifies the address for the embedded file in IFRAME. Specifies whether you want to show scrollbars or not in the IFRAME. The effect can be done using STYLE, which is recommended in any case.Īdditional options for restrictions on the IFRAME content. Specifies margin left and right for the IFRAME content. Specifies margin top and bottom for the IFRAME content. Note: The content of the file being linked to is not shown anywhere in the IFRAME. Specifies a page containing a longer description of the content of the IFRAME. Specifies the height of the IFRAME in px. Specifies whether you want a border/frame on the IFRAME or not. Specifies the alignment (placing) of the IFRAME relative to the other elements on the page. As demonstrated in the example above, being gone only means that the effect has to be done using the attribute STYLE, either directly in the tag or as CSS. IFRAME has a number of specific attributes, of which a big part has vanished as a part of HTML 5. You can read more about video on websites here.

The three tags can handle video, but here it is generally better to use the VIDEO tag, as the was created specifically for this particular use. In general, IFRAME is currently the most populat tag, and EMBED is supposedly being deprecated. They basically do the same, but you should be aware that the tags have some minor differences that may make one better to use that the other, when coding. Embedding we still use a lot, and for that we have the three tags OBJECT, EMBED og IFRAME. Today frames are only used on a very few and old websites, to some extent because the tag was removed in HTML 5.

In the late 1990's, frames, an earlier version of the current IFRAME tag, was all the rage, as it offered some possibilities for design, that hadn't been possible before.
Iframe code pdf#
These days it is especially video that is embedded, and to some degree pdf documents, but those are not the only uses. For various reasons, it can be an advantage to embed an element in a page.


 0 kommentar(er)
0 kommentar(er)
